
Key phrase analysis can assist enhance your natural search efficiency. Serps try to sync the phrases and intent of customers’ queries with net pages. Ecommerce retailers ought to subsequently align their pages utilizing the fitting key phrases to convey the right intent.
This publish is the sixth installment in my “website positioning How-to” sequence, following:
- “Half 1: Why Use It?“
- “Half 2: Understanding Search Engines,”
- “Half 3: Technique and Planning,”
- “Half 4: Key phrase Analysis Ideas,”
- “Half 5: Analyzing Key phrase Knowledge.”
Physique copy is vital. However the title tag remains to be essentially the most important website positioning aspect on a web page. To make sure, it’s not sufficient to easily optimize the title tag with out the opposite objects. All of these parts — the meta description, heading tags, key phrases within the URL, and various attributes on picture tags — ought to sing the identical key phrase theme.
website positioning Components
It’s useful to know what every of those content material optimization parts appears to be like like within the code of an internet web page. Take into account the screenshot, under.
- Blue highlights the title tag (“Buy Quilting Material…”).
- Yellow highlights the meta description (“Store hundreds of bolts…”).
- Gray highlights the meta key phrases (“cloth by the yard, low cost cloth by the yard…”).
- Inexperienced highlights the H1 heading (“Material by the Yard”).
- Purple highlights the physique copy (“With hundreds of bolts…”).
Important website positioning parts in code embrace the title tag (“Buy Quilting Material…”), the meta description (“Store hundreds of bolts…”), meta key phrases (“cloth by the yard, low cost cloth by the yard…”), an H1 heading (“Material by the Yard”), and physique copy (“With hundreds of bolts…”).
And right here’s how that web page appears to be like on the frontend. I’ve highlighted the title tag in blue, the H1 heading in inexperienced, and the physique copy in purple.
Key website positioning parts which can be visible on the frontend embrace the title tag (blue), the H1 heading (inexperienced), and the physique copy (purple).
Every content material aspect comes with its personal pointers for optimization. Most content material administration programs assist you to modify these parts, although they might name them by totally different names.
Title Tags
Title tags stay a very powerful on-page issue.
Google limits title tags in search outcomes to 60 characters. Thus attempt to limit your title tags to 60 characters and place essentially the most related key phrases on the entrance. Don’t panic if you happen to go over by a personality or two. Product names and weblog publish titles are typically longer.
You received’t be penalized for prolonged title tags until you stuff them stuffed with unnatural key phrases. The portion after 60 characters merely received’t present.
The title tag usually seems because the blue textual content hyperlink in a search consequence itemizing, as proven under. Serps use the title tag — or some model of it — to introduce customers to your content material. Thus the tag ought to attraction to searchers in addition to search engines like google.
The title tag usually seems because the blue textual content hyperlink in your search consequence itemizing. This instance itemizing additionally contains the meta description.
Meta Descriptions
Meta descriptions influence a searcher’s click on choice however not rankings. Serps could select to make use of meta descriptions because the black descriptive textual content under the blue hyperlink in a search consequence.
Restrict meta descriptions to 160 characters — sufficient to populate two traces in a desktop search outcomes web page. Some informational searches can advantage a 3rd and even fourth line, particularly when Google can present the reply instantly within the search outcomes web page as a wealthy snippet. In these circumstances, the search engine could pull textual content from the physique copy or a discipline of structured information.
At all times present a novel meta description that describes the web page and ends in a name to motion. Be sure you use the focused key phrase theme. Serps place in daring sort the phrases that match the searcher’s question.
Meta Key phrases
Depart the meta key phrases discipline clean. Don’t use it. No main U.S. search engine has used meta key phrases in its rating algorithm since 2009. (The Chinese language search engine, Baidu, does use meta key phrases, nonetheless.) Inserting meta key phrases provides your rivals a simple approach to establish what you’re making an attempt to rank for.
Key phrase URLs
Place key phrases in URLs in case your content material administration system or ecommerce platform permits it. However achieve this correctly. Set the URL as soon as — when the web page goes dwell — incorporating essentially the most related key phrase for that web page. Don’t change it once more until the content material on the web page modifications so radically that you just’re pressured to.
For instance, don’t change the key phrases within the URL each time you optimize the web page. URLs are like road addresses, and search engines like google are just like the publish workplace. Each time you alter your road tackle, a few of your mail — your search efficiency — goes lacking. It might discover you once more ultimately if in case you have 301 redirects in place. However then once more, it might not. Don’t danger your pure search efficiency by altering your URLs unnecessarily.
Heading Tags
Headings (similar to H1, H2, H3) assist readers and search engines like google alike. At instances, it’s laborious for the 2 capabilities to coexist.
For optimum search optimization, a heading tag ought to use the identical key phrase theme as the opposite parts (title tags, meta descriptions, physique copy), which may end up in an extended phrase. Nonetheless, editors and entrepreneurs are inclined to favor quick headings for studying and comprehension. (For instance, “Heading Tags,” above, is an H3 header. Sensible Ecommerce prefers shorter headings, although longer ones, similar to “The best way to Optimize Heading Tags,” would possibly carry out higher for website positioning.)
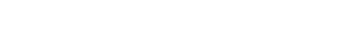
Attempt to clarify in a heading the core relevance of the web page or part of a web page. Often all it takes is a noun with a modifier — similar to “girls’s sneakers” as an alternative of simply “girls’s” or “sneakers” — to assist search engine algorithms perceive what buyers know by studying.
Advances in HTML specs permit a couple of H1 heading on a web page. However don’t abuse it. Serps probably would take into account, for instance, 10 H1 headings with trophy key phrases as over-optimization. Lesser headings — H2, H3 — talk relevance nearly as effectively.
Physique Content material
Textual content tends to be a lot shorter on an ecommerce web site than, say, an informational web site similar to a weblog, wiki, or related. For ecommerce, attempt to embrace a line of textual content on the house web page, a few traces on every class web page, and an outline on product pages. Content material similar to articles or FAQ pages needs to be so long as wanted.
On every web page, use the key phrase at the least as soon as, as near the beginning as you may with out showing pressured. Embrace the key phrase once more, or one other contextually related key phrase, if the content material is lengthy sufficient and if it naturally flows within the textual content.
Your precedence in content material optimization needs to be well-written copy that buyers discover attention-grabbing or helpful. Nobody needs to learn “website positioning copy” — content material that has been over-optimized with strings of key phrases and textual content that doesn’t talk something helpful. It’s painful and turns off buyers.
Nicely-optimized content material makes use of the real-world language of buyers — not marketing-speak or business jargon.
Attempt to insert within the physique copy a few hyperlinks that your buyers would discover related. Such hyperlinks have two vital website positioning advantages: They contribute to the key phrase theme on the web page the place the hyperlink happens, and so they cross hyperlink authority and key phrase context to the web page being linked to. Be sure that your platform helps updating the hyperlink or 301 redirecting pages. It will keep away from damaged hyperlinks when your URLs change.
Various Attributes
Additionally known as “alt tags,” various attributes to picture tags are extra vital for accessibility than for website positioning. Display readers converse the textual content within the alt attributes to assist visually-impaired buyers navigate a web site.
Nonetheless, alt attributes can add a small key phrase relevance increase, and they’re particularly useful in optimizing picture search. Hold them quick and descriptive. For product pictures, use the title of the merchandise. If the title shouldn’t be descriptive, embrace a key phrase or two.
For pictures that embrace phrases, place these phrases into the alt attribute. Don’t insert alt textual content in pictures which can be for adornment (similar to way of life footage of smiling individuals) or formatting (spacers, dividing traces, bullets).
Don’t stuff alt attributes with key phrases. There’s no website positioning profit, and it’s a horrible consumer expertise. If you happen to wouldn’t need to hearken to a display screen reader talking them, take the phrases out.
See “Half 7: Mapping Key phrases to Content material.”